

- #RAPIDWEAVER TUTORIAL VIDEO HOW TO#
- #RAPIDWEAVER TUTORIAL VIDEO INSTALL#
- #RAPIDWEAVER TUTORIAL VIDEO SOFTWARE#
- #RAPIDWEAVER TUTORIAL VIDEO FREE#
#RAPIDWEAVER TUTORIAL VIDEO INSTALL#

Follow these instructions to get started. Filmset has been carefully designed with the novice RapidWeaver user in mind, however there are enough features and customisable options to satisfy expert RapidWeaver users too. SetupThis is a stack element and therefore requires RapidWeaver and the Stacks plugin.
#RAPIDWEAVER TUTORIAL VIDEO FREE#
You can download the free demo version of this stack to experiment with all the available backdrops and practice setting up your own. The convenience of keeping the backdrop separate to the content also brings the benefit of allowing you to easily change the backdrop image in future.ĮxamplesHere are a couple of examples of what's feasible to create with the Filmset stack in a matter of seconds. And for video presentation, you no longer have to edit the video to include the frame therefore significantly reducing the file size of the video and making playback more accessible for end users.
#RAPIDWEAVER TUTORIAL VIDEO SOFTWARE#
Filmset support several different content types, including HTML5 video, images, iFrames, YouTube and Vimeo.įilmset solves the problem of needing to do extensive image editing in software like Photoshop. Layering in front has the advantage of allowing users to continue interacting with content, like video. The content you 'frame' within the backdrop can either be layered behind or front of the backdrop cutout. Multiple Filmset stacks can be safely used on the same webpage, if you need to display content within different devices. You can either display Filmset in the normal page flow or embed it somewhere else, such as a theme ExtraContent container. Therefore you can build a completely custom Filmset.

Alternatively you can supply your own custom backdrop image as either a dragged and dropped image or an image stored at a warehoused location.
#RAPIDWEAVER TUTORIAL VIDEO HOW TO#
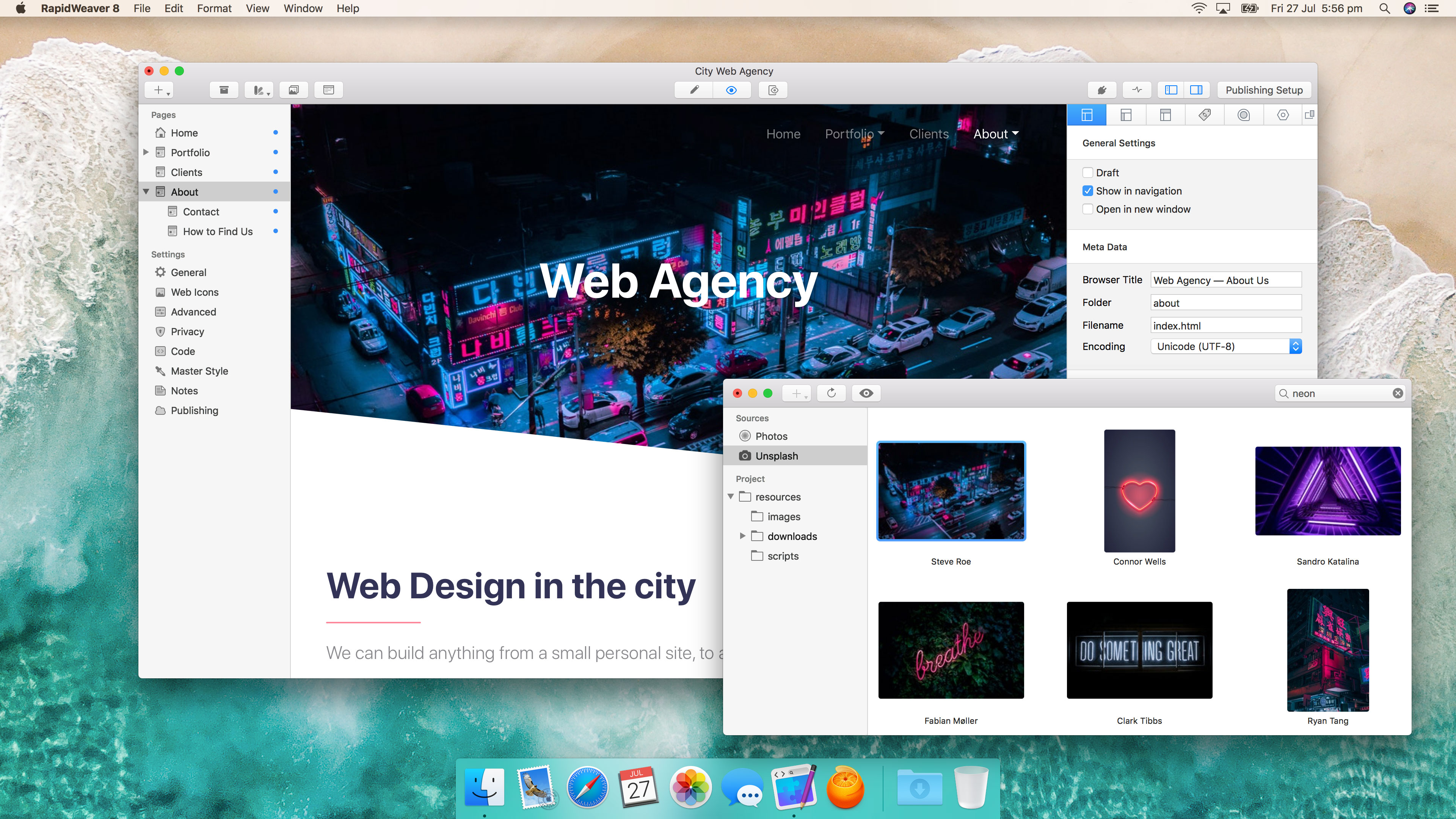
Now, when we publish our sites, that folder name will be gone, and we will be left with a smaller, nicer looking URL in the address bar. To learn how to get your RapidWeaver website ranking high in search engines, be sure to check out the SEO For RapidWeaver video tutorial at ragesw.Over twenty sample backdrop images are supplied, a couple of which are demonstrated below.

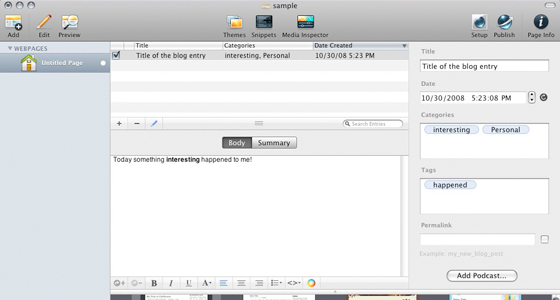
You do not need to add a forward slash to the home page. You will notice that the homepage does not contain anything in the text box next to folder. Repeat this process for the remaining pages on your site. In the text box next to Folder, delete whatever is in there, and put in a forward slash. So to get rid of the folder, open up RapidWeaver, and highlight the page on the left hand side, and then press the Page info button. Once again, the folder is this second one which comes right after the domain name. What we are going to do, is shorten the URL by getting rid of the folder name. If you want to shorten this URL by eliminating one of these items, follow these simple instructions. Some of your folder names and page names will look different, as these items are easily customizable, but I have left mine as is to show what the default folder names and page names are. When you first create a website in RapidWeaver, you will notice that as you navigate to other pages on your site, the URL in your address bar will show your domain followed by the folder name followed by the page name. Learn how to get your RapidWeaver website ranking high in search engines with the SEO For RapidWeaver video tutorial. This video tutorial is going to show you how you can make your RapidWeaver URL shorter by eliminating the folder name that shows up in the URL.


 0 kommentar(er)
0 kommentar(er)
